Web前端
目录
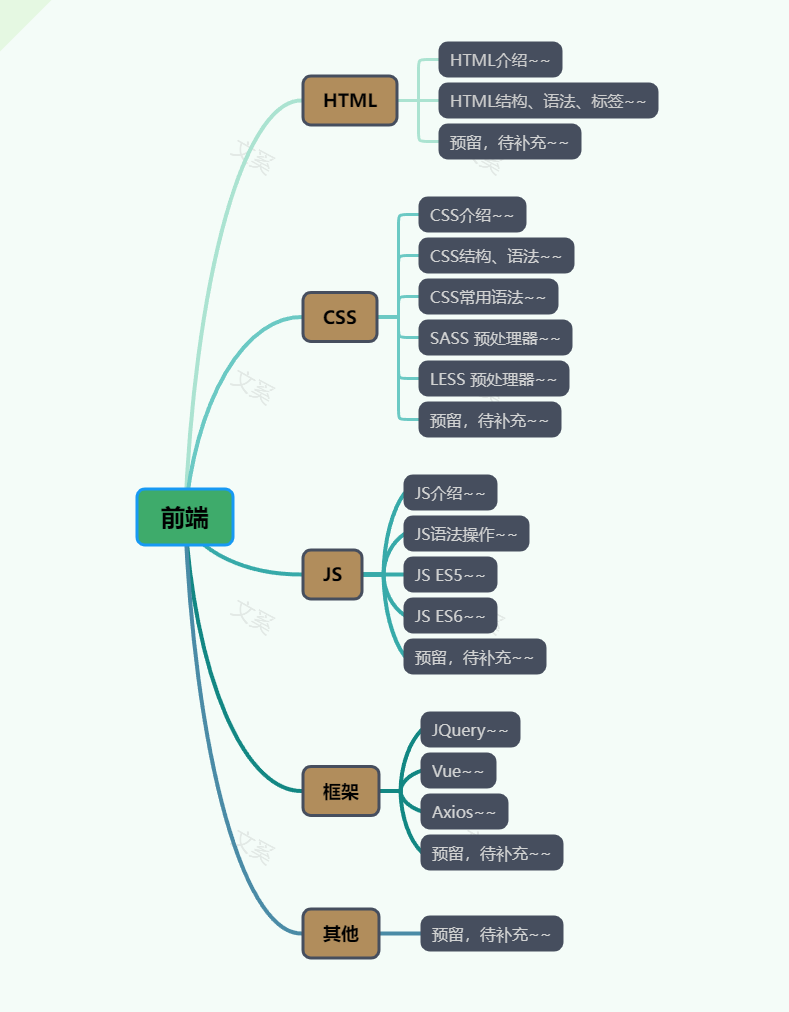
专题大纲

Web前端是什么?
Web前端指的是网页前端开发,是指负责开发和构建用户在浏览器上直接交互的网页界面的技术和工作。WEB前端主要涉及使用HTML、CSS和JavaScript等技术来实现网页的结构、样式和交互功能。
Web前端的职责和任务
Web前端开发人员的主要职责是创建具有良好用户体验的网页界面。他们负责将设计师提供的设计图转化为具体的网页,并实现各种交互和功能。以下是WEB前端开发人员常见的任务:
网页布局和结构:使用HTML(超文本标记语言)创建网页的结构和内容。他们使用各种标签和元素来定义页面的标题、段落、图像、表格等。
样式设计和美化:使用CSS(层叠样式表)来为网页添加样式和外观。开发人员可以控制元素的颜色、字体、边框、背景等属性,以实现视觉上的吸引力。
交互功能实现:使用JavaScript编程语言为网页添加交互功能和动态效果。他们可以处理用户的点击事件、表单提交、数据验证等,并与后端进行数据交互。
响应式设计和移动优化:确保网页在不同设备上的显示效果良好,包括桌面电脑、平板电脑和移动设备。开发人员使用响应式设计技术和媒体查询来适应不同屏幕尺寸和分辨率。
性能优化:优化网页的加载速度和性能,减少不必要的请求和资源加载。开发人员可以压缩和合并CSS和JavaScript文件,使用图像压缩和缓存等技术来提高用户体验。
浏览器兼容性:确保网页在不同的浏览器中正常显示和运行。开发人员需要测试和调试网页在各种主流浏览器(如Chrome、Firefox、Safari和Edge)中的兼容性。
与后端协作:与后端开发人员密切合作,确保前端和后端的数据交互和功能的一致性。他们可能需要与后端开发人员共同解决数据传输和接口问题。
相关信息
总而言之,WEB前端开发人员负责创建具有良好用户体验、界面美观且功能完善的网页。他们通过使用HTML、CSS和JavaScript等技术,将设计师的视觉设计转化





